Hacemos un repaso de las nuevas tendencias seguidas por los diseñadores y programadores en el diseño web.
Diseño responsive.
El diseño web responsive nos seguirá permitiendo responder automáticamente al tamaño de la pantalla del dispositivo desde el que se esté navegando. Los diseñadores web han dejado claro que el diseño web responsive es el pilar del diseño web del futuro.
En la actualidad el diseño web responsive, es capaz de atender a tamaños de pantalla específicos. En el futuro, será capaz de responder a cualquier dispositivo de una manera más adaptable y flexible. El hecho de que tu página web sea responsive te da acceso a muchos beneficios importantes, algunos de los cuales están relacionados con SEO.
Nuevo diseño minimalista.

Cuando se trata de diseño web, el flat design ya ha dado mucho de que hablar en 2015 y seguirá estando de moda en 2016 con aires renovados.
Se trata del Material Design. Esta tendencia que se inspira en la tinta y el papel, incorpora efectos de profundidad, sombras, transiciones y animaciones al conocido diseño minimalista.
Es recomendable acompañar este diseño minimalista con alguna animación de la web para conseguir un diseño más completo.
Patrones geométricos.

Las formas geométricas siempre han sido atractivas para los artistas a lo largo de la historia, claro ejemplo son las corrientes artísticas como el Cubismo, Suprerrealismo, Art Decó y el Constructivismo. Ellos plasmaron elementos cotidianos en figuras geométricas más simples, creando estilos que hoy perviven en el diseño actual, con patrones que se reflejan (fractales), naturaleza con notas simples, estructuras con formas geométricas que hoy día están muy aplicadas en el diseño web actual.
Uso del story-telling.
El acto de narrar historias viene de tiempos inmemorables, y es un hecho que cualquier campaña cuenta una historia, lo cual es una herramienta muy útil para hacer más fácil asimilar y simpatizar una campaña con gran impacto publicitario. Es muy beneficioso, si es bien utilizado, para las marcas en términos de branding, diseño, marketing y también aplicado en la web para aumentar la presencia online, sobre todo si tu negocio se basa en el comercio electrónico.
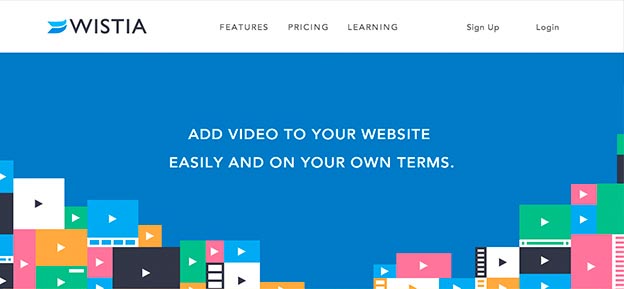
Diseño plano.

El diseño plano nos ayudará a una interacción fácil con el usuario y que se recuerde con mayor rapidez. Por ello las grandes marcas como Apple, Google y otras cambiaron los estilos de sus marcas en la búsqueda de elementos más limpios y sencillos.
Los diseños pasan a ser minimalistas, reducidos a lo esencial, de alto contenido informativo para el usuario, pero formal, diseños nítidos, maximizando la información conceptual bajo la mínima representación gráfica.
Las composiciones tienden a ser limpias, con colores planos y sólidos, ausencia de efectos superfluos (brillos, profundidades…), uso de formas geométricas y tipografías sencillas y elegantes.
En el diseño web ha tomado mucha fuerza el diseño plano, ya que estos diseños cargan mucho más rápido y se ajustan de manera más eficiente a los distintos dispositivos móviles.
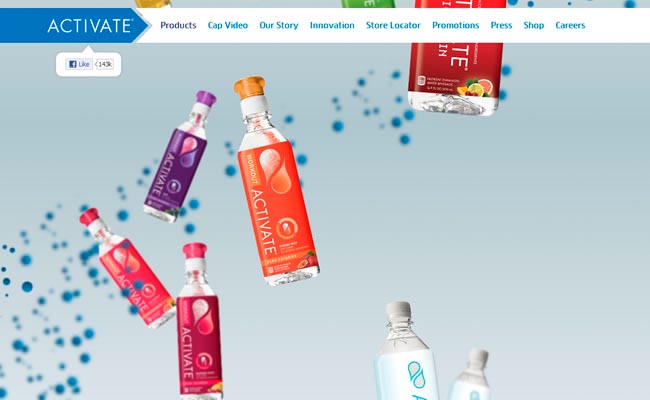
Ancho completo.
Antes existía la limitación en los anchos de las páginas, pero esto ha ido desapareciendo, dando paso a un estilo de imágenes de cabecera de ancho completo con mayor impacto visual.
Efecto parallax.

El scroll parallax ofrece al usuario un nivel de interacción y visualización enorme, por eso es empleado por diseñadores y desarrolladores web de cara hacer más atractiva y llamativa la presencia de una web mediante el uso de elementos visuales.
En estos sitios web, cuando utilizamos la barra de scroll o desplazamiento, las imágenes parecen cobrar vida y tener movimiento.
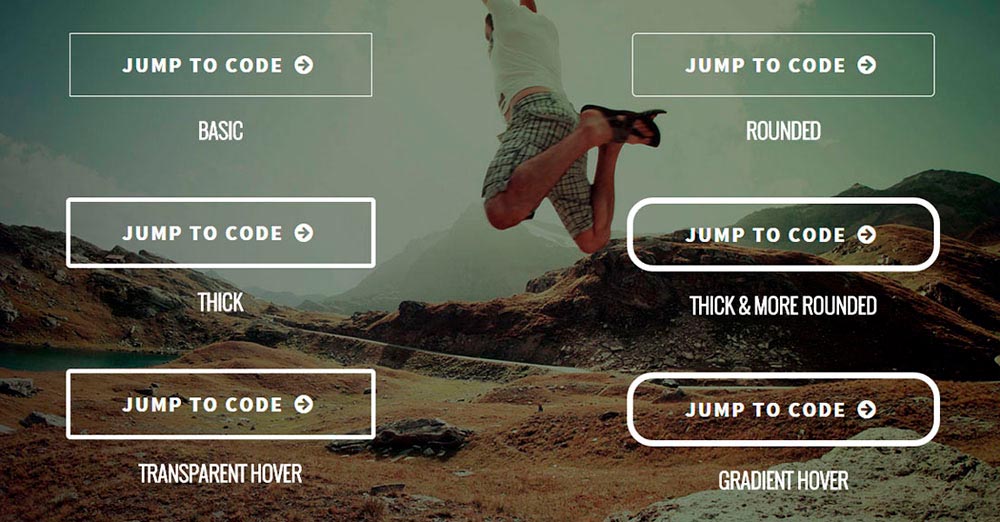
Botones fantasmas.

Los botones fantasmas o ghost buttons son formas planas sin relleno que se suelen usar para llamar la atención. Suelen ser botones simples, con un trazo tirando a fino, sin relleno, con textos simples y algo más grandes que el resto de botones. Suelen camuflarse sobre fotografías y en la parte central de la pantalla. Su utilización viene definida por las ventajas que presenta su empleo:
- No obstruyen la vista de los objetos que se encuentran detrás de ellos.
- Su peso es mucho menor, pues son sólo marcos.
- En el caso del diseño para móviles, cada pulgada de espacio tiene valor, por lo que su uso es muy útil.
- Se adaptan bien a cualquier esquema de diseño o tipografía gracias a su carácter versátil y genérico.
- Y como funcionan muy bien, desde el punto de vista estético, llaman antes la atención del visitante.