El mundo online se está llenando cada día de más marcas. En los minutos que dedicas a leer nuestra nueva entrada al blog, cientos de nuevas webs aparecen. Cada vez es más difícil hacerse notar entre la inmensidad de webs existentes.
Un buen diseño web nos ayudará a diferenciarnos y posicionar nuestra marca. El diseño es en gran medida un proceso creativo y, por lo tanto, puede llamarse más arte que ciencia. Pero como es intrínsecamente un medio de presentación, se aplican algunas reglas que veremos ahora.
Entonces, ¿qué hace que tu web sea atractiva?
No se consigue sólo utilizando el recurso de flash. Aunque su uso es tendencia, pero sólo no hace que un diseño sea bueno. Hay que ver el diseño web como una simbiosis de diferentes elementos. Ningún elemento individual cuenta más; más bien, la suma de los elementos hace que un diseño se vea bien. Por eso es imprescindible contar con diseñadores profesionales para llevar al éxito tu portal web. Vamos a hacer un repaso a los elementos que desde Agencia FISHER consideramos importantes para que el diseño de una página web sea bueno.
1 Debe existir una coherencia en su diseño.

El equilibrio consiste en garantizar que el diseño no se incline hacia un lado u otro. Es como el equilibrio de peso en lograr simetría o asimetría. Existe un equilibrio asimétrico, y de esto se trata el equilibrio. Es realmente un juego entre los diferentes elementos como la tipografía (tamaño, grosor, maquetación,..), color (número, intensidad, distribución,..) e imágenes (tamaño, número, color, tratamiento,..). Si no tenemos cuidado con la forma en que lo hacemos, el diseño se desequilibra bastante rápido. Lograr un balance asimétrico es un asunto especialmente delicado que requiere tiempo para afinar y un ojo algo entrenado para lograrlo.
2 Distribución correcta de los contenidos.

El concepto de grillas está estrechamente relacionado con el de equilibrio. Las cuadrículas son una serie de reglas horizontales y verticales que nos ayudan a en la distribución de un diseño. Piensa en columnas. Las columnas mejoran la legibilidad, haciendo que el contenido de una página sea más fácil de absorber. El espaciado y el uso de la Regla de los tercios hacen que todo sea más fácil para el ojo. La regla de los tercios y la proporción explican por qué las barras laterales, por ejemplo, suelen tener aproximadamente un tercio del ancho de la página y por qué el área de contenido principal es aproximadamente igual al ancho del diseño dividido por 1.62.
3 Utilizar dos o tres colores, como máximo, para su diseño.

Existen muchas teorías sobre los colores y sus combinaciones, incluidas las convenciones sobre esquemas monocromáticos y contrastes, pero muchas se reducen al sentido común. Es recomendable elegir dos o tres colores base como máximo para un diseño, y luego usa variantes de los mismos y sombras de estos colores base para expandir la paleta si fuera necesario. Elegir colores agradables es tan importante como elegir los colores correctos. Para un diseño web de un restaurante pequeño y acogedor es recomendable los tonos rojos, marrones, etc. Por supuesto, no debemos tomar esto como una verdad universal. Cada color envía un mensaje, y depende del diseñador entender el mensaje que se quiere hacer llegar.
4 El conjunto de gráficos e imágenes deben integrarse.

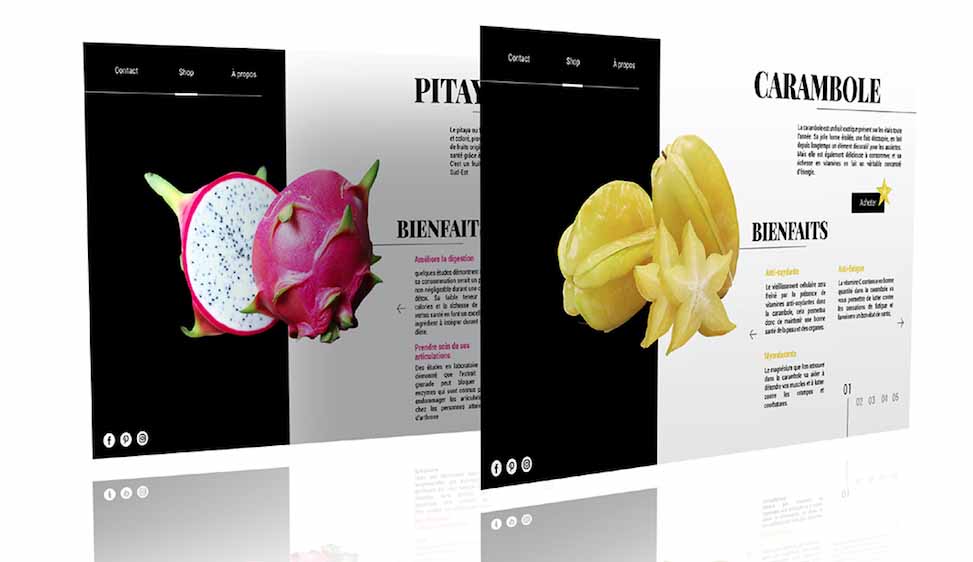
En general, un diseño web no debe abusar de gráficos, ilustraciones e imágenes. Como ya hemos dicho antes, se debe buscar un equilibrio. Estos elementos se añaden al mensaje visual para completar e, incluso, sustituir al texto. Puede que no seas un gran ilustrador o fotógrafo, pero eso no significa que no puedas poner recursos visuales geniales en una web. Algunas habilidades básicas de Photoshop, posiblemente algunas imágenes de banco de imágenes y un gran ojo como diseñador es todo lo que se necesita. Sin embargo, no todos estamos dotados con la misma habilidad natural. Puedes aprender algunas cosas, pero también puedes confiar en el equipo de ilustradores y diseñadores de nuestra agencia.
5 Mejorar la tipografía de tu sitio web.

El arte de la tipografía es un tema difícil de tratar porque abarca muchos elementos. El uso de la tipografía sería un tema para otra entrada en nuestra blog. Existen varias formas bastante fáciles de mejorar significativamente la tipografía de una web, tres de las cuales veremos a continuación.
Una de ellas son los tipos de fuentes o pila que va a disponer la web.
Los diferentes tipos de fuentes son un recurso básico a la hora de maquetar y crear una web. Van a definir el orden en el que se deben aparecer. También de la variabilidad de recursos tipográficos de los que vas a disponer. En resumen, podemos definir estas pilas tipográficas de la web como las «alternativas» posibles, lo que significa que, cada vez que falte un tipo de letra definida en tu web, el navegador simplemente busca la siguiente en línea. Por supuesto, esto significa que el diseño no se verá exactamente igual para todos, y como tal perdemos algo de control.
Maquetar el texto.
Con el CSS vamos a controlar las medidas para el cuadro que contiene un párrafo. Márgenes, interlineado y otros parámetros de maquetación podremos controlar para buscar el mejor diseño.
Otros recursos.
Podemos utilizar otros recursos para mejorar la legibilidad como las comillas, subrayado, negrita o incluso crear viñetas. El fin que se persigue es resaltar todo aquello que creamos importante.
Reglas de impresión que no se aplican.
El diseño para impresión y para web no son lo mismo. Eso parece bastante obvio, pero mucha gente los trata como si fueran lo mismo. La maquetación para un diseño de un díptico, por ejemplo, es fijo, pero en una web es dinámica. Debemos aprovecharnos de la falta de ese corsé en el diseño web para sacar el mayor rendimiento posible a nuestra imaginación.
6 Consigue resaltar los elementos del diseño.

Los espacios en blanco dan al texto un respiro y paz espacial. Conseguimos que los elementos se destaquen agregando espacios en blanco alrededor de ellos. Debemos potenciar la facilidad de lectura y entendimiento del mensaje por el usuario y evitar su saturación y cansancio. El espacio en blanco agrega mucha clase a un diseño. Los diseñadores sin experiencia están tentados a sufrir un ataque de “horror vacui”. El diseño se trata de comunicar un mensaje. Los elementos de diseño, por lo tanto, deben transmitir de forma limpia un mensaje, no agregarle ruido.
7 Conexión entre todos los elementos.

Con conexión aquí nos referimos a un diseño web que tiene unidad y consistencia. Estos dos atributos demuestran el profesionalismo de un diseño. Son atributos muy amplios. Un diseño debe ser coherente en el uso de los colores, en su gama de fuentes, con sus iconos, etc.
Un diseño puede verse bien y aún así sufrir de inconsistencias. Cuando un diseño es inconsistente, suele producir la huida o la desconfianza del usuario. La unidad es ligeramente diferente de la consistencia. La unidad se refiere a cómo los diferentes elementos de un diseño interactúan y encajan entre sí. Por ejemplo, ¿coinciden los colores y los gráficos? ¿Contribuye todo a un mensaje unificado? La consistencia, por otra parte, se encuentra entre el diseño de las páginas que componen un proyecto web. Esta es la razón por la que el diseño web es tan difícil.
Cualquiera, especialmente hoy en día, con tantas empresas que te venden administración de contenidos, herramientas para la creación de webs y temas disponibles, se pone a crear su propia web. Pero dominar verdaderamente todas las facetas del diseño web requiere tiempo y, seamos honestos, talento. Tener la capacidad de crear diseños atractivos es solo una faceta, pero no la más importante. Por eso desde el equipo de Agencia FISHER ofrecemos nuestro servicio integrado de diseño web, con una dilatada experiencia desarrollando webs para pequeñas, medianas y grandes empresas.